-
 @ThothChildren
@ThothChildren
- 2018.6.4
- PV 147
Webページ更新なしでサーバ通信したい
ー 概要 ー
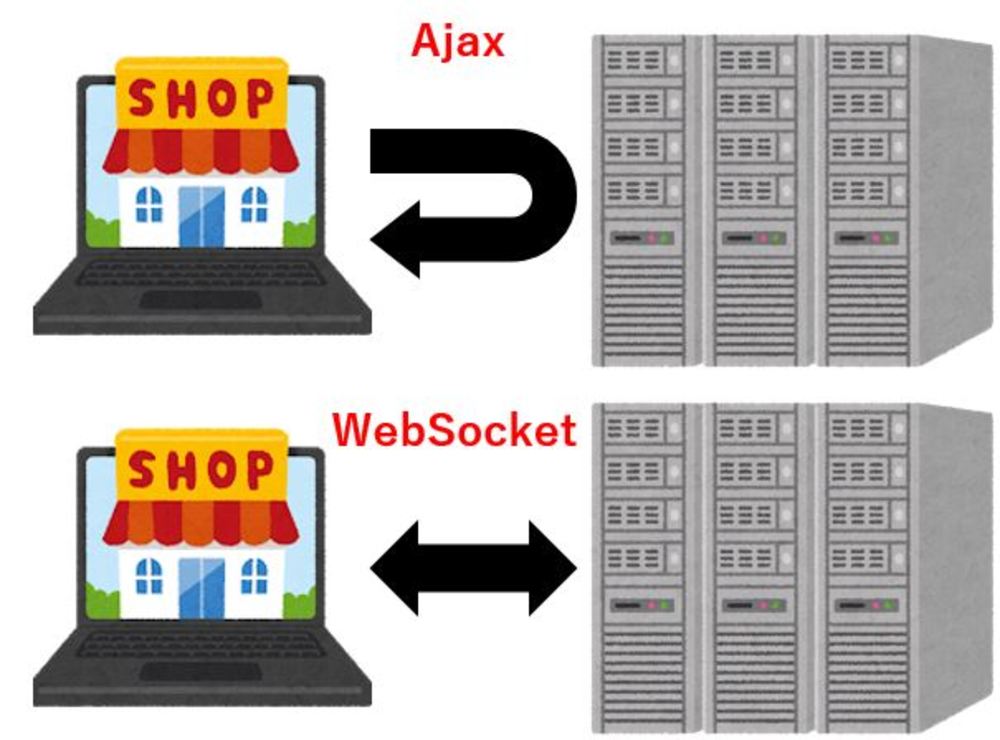
Webサイトを提供するWebサーバとWebページを表示するクライアントサイドのWebブラウザは通信をするたびに画面を更新していたら使いにくくて仕方ありません.そこで通常Webページの更新をしないでひっそりとサーバとブラウザの間でデータを通信する方法があります.今まで良く使われていたのはAjax(XMLHttpRequest)ですが、近年WebSocket等も使用されるようになって来ました.

この章を学ぶ前に必要な知識
条件
- WebブラウザとWebサーバが通信できている
効果
- Webページを更新することなくWebサーバと通信ができます
ポイント
- 同期的に通信や非同期的に通信することができます
- AjaxとWebSocketは役割として被るときもあるが、REST APIを利用するとき等でAjaxは使われている
解 説
データをサーバに送りたい又はデータをサーバから要求したいけど、Webページ全体をロードしなおすのは億劫というときに今回紹介する技術を使用することになります.
最も有名な技術はAjax (XmlHttpRequest)という技術になります.
数行でサーバとの通信を実現することができ、非常に便利な技術です.
クライアント側のJavaScriptでAjaxを実行することで、Ajaxで指定したURLに沿ってサーバ側であらかじめ決められた処理を行います.
このAjaxによってサーバと通信するときは通常のページをロードしてくるときと送信しているHeaderの内容に差は特にありません. | Webページ更新なしでサーバ通信したい | ||
JavaScript
| Ajaxのサンプルコード | ||
もう一つの通信方法としてWebSocketによるものがあります.
Ajaxは常にクライアントからサーバ側に通信を要求していましたが、WebSocketは双方向になります.
一度サーバ側とクライアント側がつながった後は、そのコネクションを維持したまま無駄な通信をすることなく必要なときだけどちらからでも通信をすることができます.
ただし、双方向の通信でちゃんとした応答するまでの流れを実現したい場合は、それぞれでちゃんと実装する必要があります. | WebSocketによる通信 |
この章を学んで新たに学べる
Comments


