ポイント
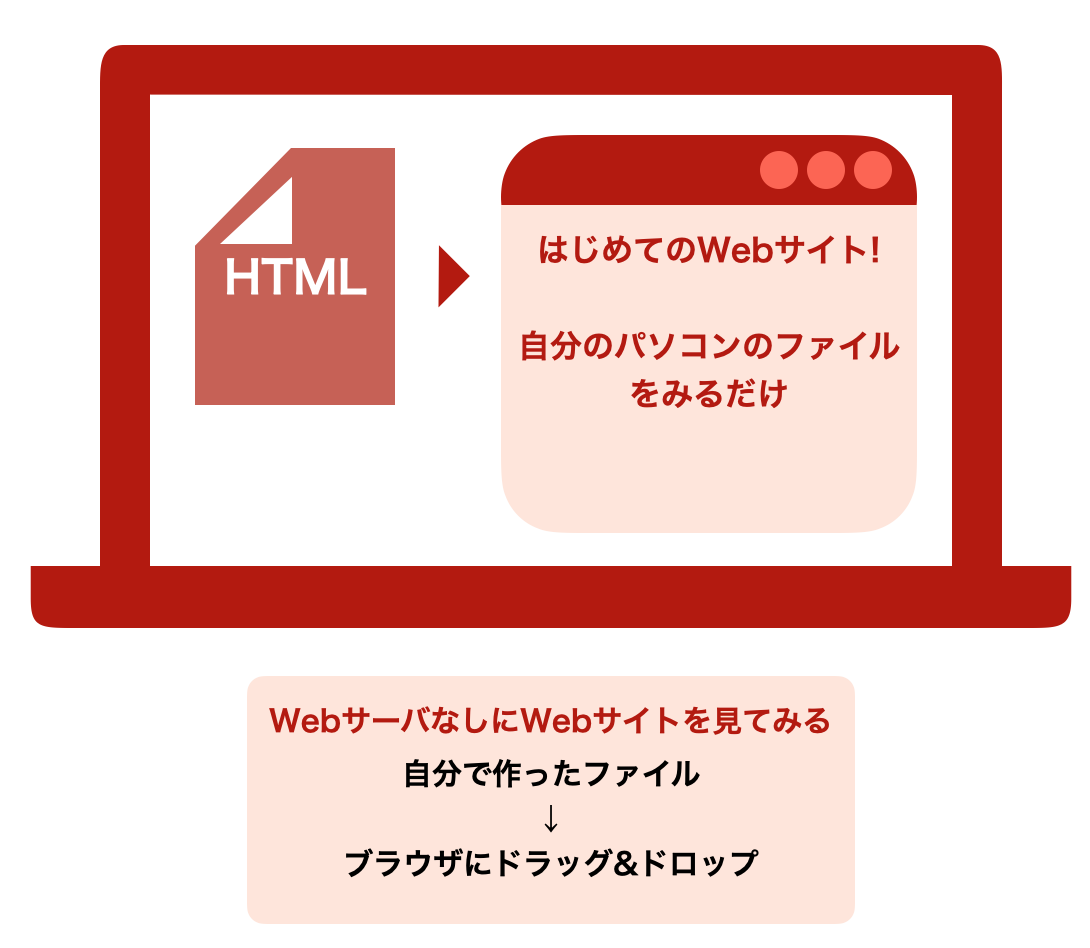
WebサーバなしでWebページを見てみる
Webサーバを立てずに自作Webサイトを見てみますための記事
-
Point 1Webサーバを使わずWebページWebサーバは様々なことを処理しますが、まず何よりもWebページを見たい人にWebページを送ってくれます.今回はWebサーバを使わずにページを見てみることを確認します.
-
Point 2自分のパソコンでHTMLを書く自分のパソコンで自分のページを簡単に作ってみます.HTMLファイルさえつくれば誰でもWebサイトを見れます
-
Point 3ブラウザで確認ブラウザで自分で作ったページを確認してみます.Webサーバがなくとも表示を確認することはできます.ただし、Webサーバがないため自分しか見れません.

ステップ概要
WebサーバなしでWebページを見てみる
自分のHTMLファイルを作成しパソコンに保存します
書いたファイルをWebブラウザにドラッグ&ドロップして表示します
Webサーバのファイルを送ってくれる機能について理解します.
Step
まずは自分のサイトをHTMLで書いてみる
Webサーバはユーザから要求されたページをネット越しにユーザに渡して、ユーザの環境で表示してもらいます.今回はWebサーバを使わずに自分でページを渡してみます.
自分でファイルを書いてそれをブラウザにドラッグ&ドロップを行います.(※ChromeやInternetExplorerなどWebサイトを表示するソフト) これはまさにWebサーバがページをブラウザに送って表示するのを自分でやっているのと同じです.
それでは早速HTMLファイルを書いて自分の初めてのWebサイトを作ってみましょう.
メモ帳を開いて以下の中身を貼り付け、index.htmlとして保存してください.
これで表示するWebサイトは書けました.上のファイルを色々編集すれば、自分用のカスタマイズしたWebページを作れるので、色々試してみてください.
自分でファイルを書いてそれをブラウザにドラッグ&ドロップを行います.(※ChromeやInternetExplorerなどWebサイトを表示するソフト) これはまさにWebサーバがページをブラウザに送って表示するのを自分でやっているのと同じです.
それでは早速HTMLファイルを書いて自分の初めてのWebサイトを作ってみましょう.
メモ帳を開いて以下の中身を貼り付け、index.htmlとして保存してください.
HTML : 初めての自分のページを作る
index.html
<html>
<head>
</head>
<body>
<h2>
自分の初めてのWebサイト
</h2>
<div style='color:red'>
私の名前はThoth Childrenです!
</div>
</body>
</html>
Step
書いたファイルをWebブラウザで表示
先ほど作ったindex.htmlを実際に表示してみましょう.
まず、自分のパソコンにインストールされているChrome、Safari、InternetExplorer、Firefox、Edgeを開いてください.
そしたら、先ほど作ったindex.htmlをその上にドラッグアンドドロップを行います.
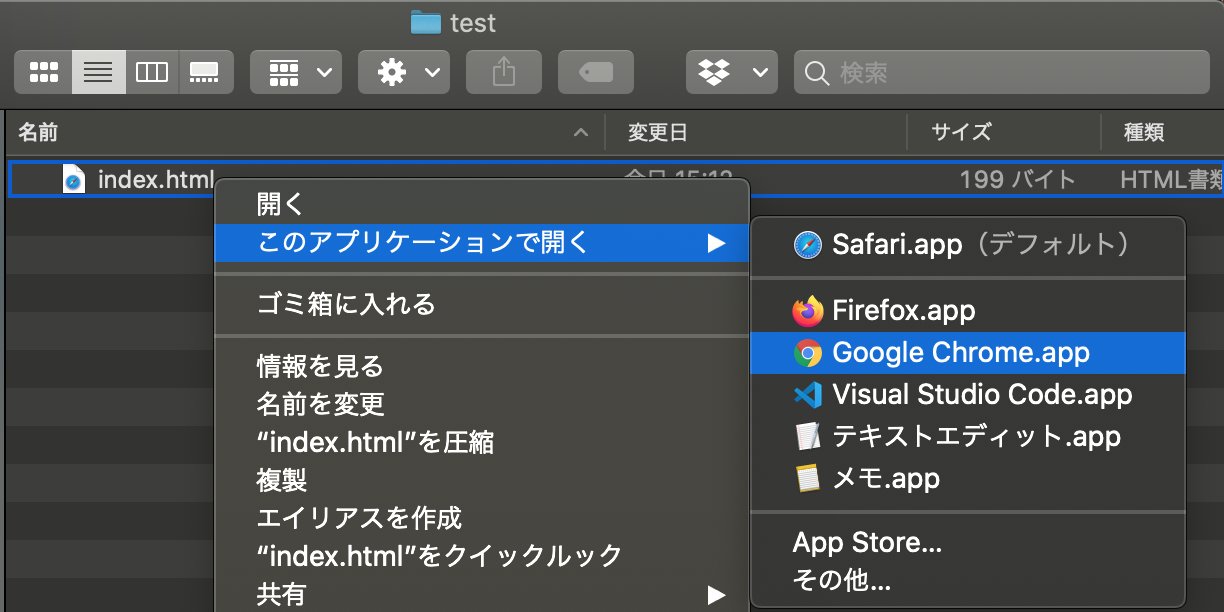
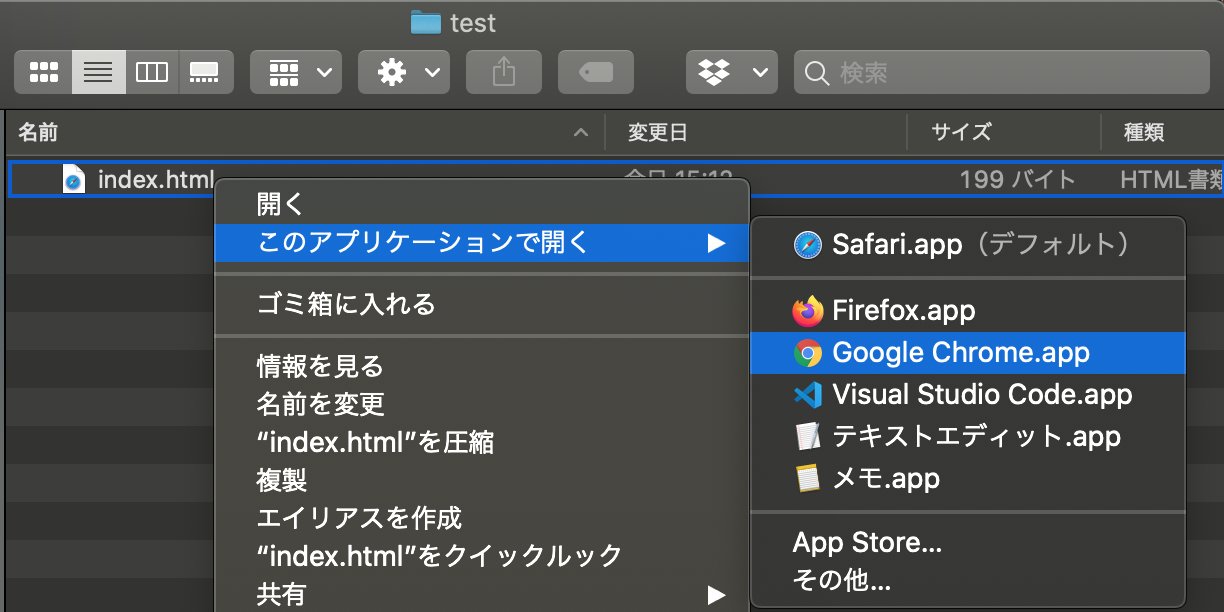
それか、以下のようにファイルを右クリックしてどれかのブラウザを選択するでも問題ありません.Macの場合は、「アプリケーションで開く」からChromeやFirefoxを選んでください.Windowsの場合は、「プログラムから開く」になります.
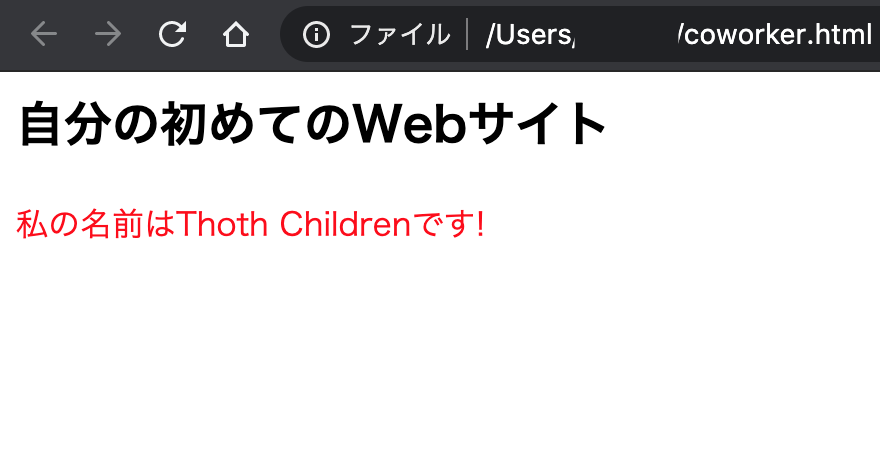
 すると以下のような画面が表示されます.
すると以下のような画面が表示されます.
 これで初めて作ったWebサイトが自分しか見れませんが表示できました.
これで初めて作ったWebサイトが自分しか見れませんが表示できました.
実際にindex.htmlを編集してブラウザで読み込みをし直すと適切に反映できることが確認できます
文字列を色々変えてみて、実際にページの文字列が変わることを確認しましょう.redをgreenやblueにしても面白いかもしれません.
まず、自分のパソコンにインストールされているChrome、Safari、InternetExplorer、Firefox、Edgeを開いてください.
そしたら、先ほど作ったindex.htmlをその上にドラッグアンドドロップを行います.
それか、以下のようにファイルを右クリックしてどれかのブラウザを選択するでも問題ありません.Macの場合は、「アプリケーションで開く」からChromeやFirefoxを選んでください.Windowsの場合は、「プログラムから開く」になります.
index.htmlをブラウザで開く画面

index.htmlを開いた画面

実際にindex.htmlを編集してブラウザで読み込みをし直すと適切に反映できることが確認できます
文字列を色々変えてみて、実際にページの文字列が変わることを確認しましょう.redをgreenやblueにしても面白いかもしれません.
Step
Webサーバのファイルを送る機能とは
さて、Webサーバを使わずにWebページを表示してみました.
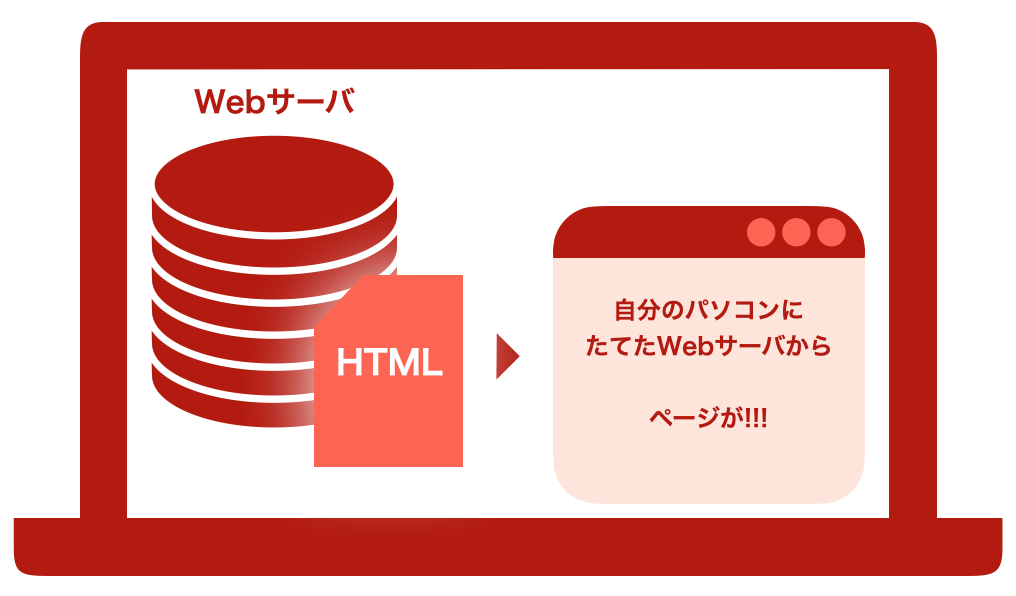
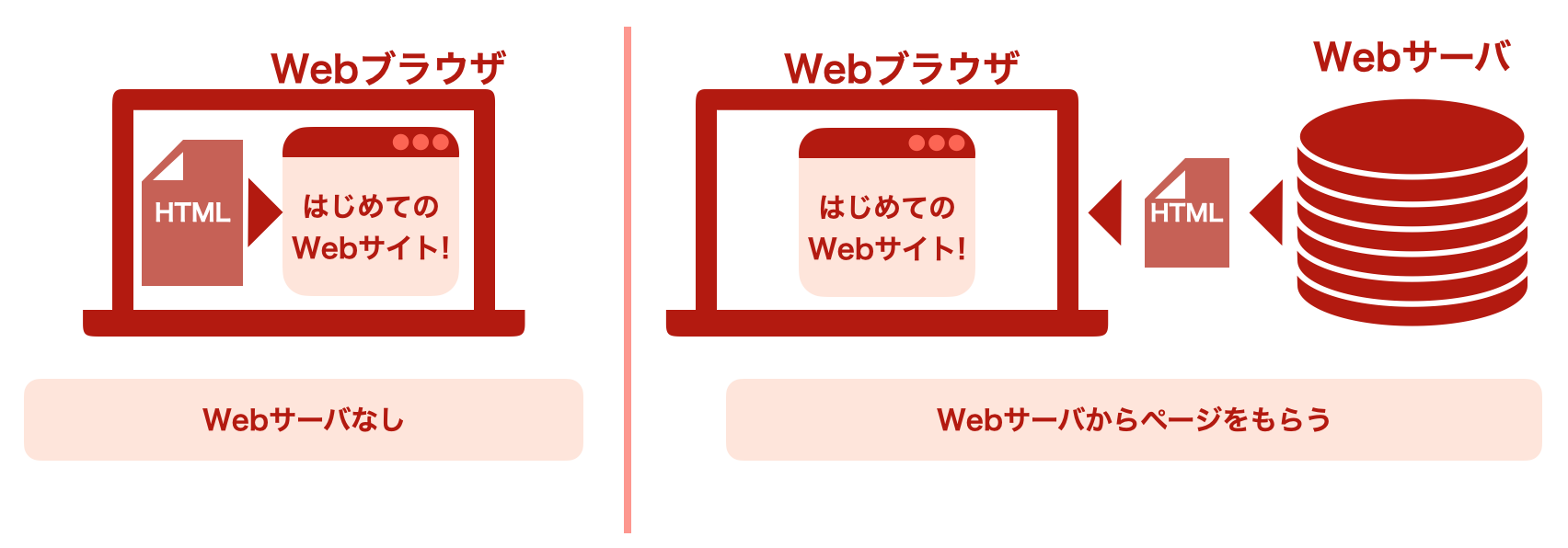
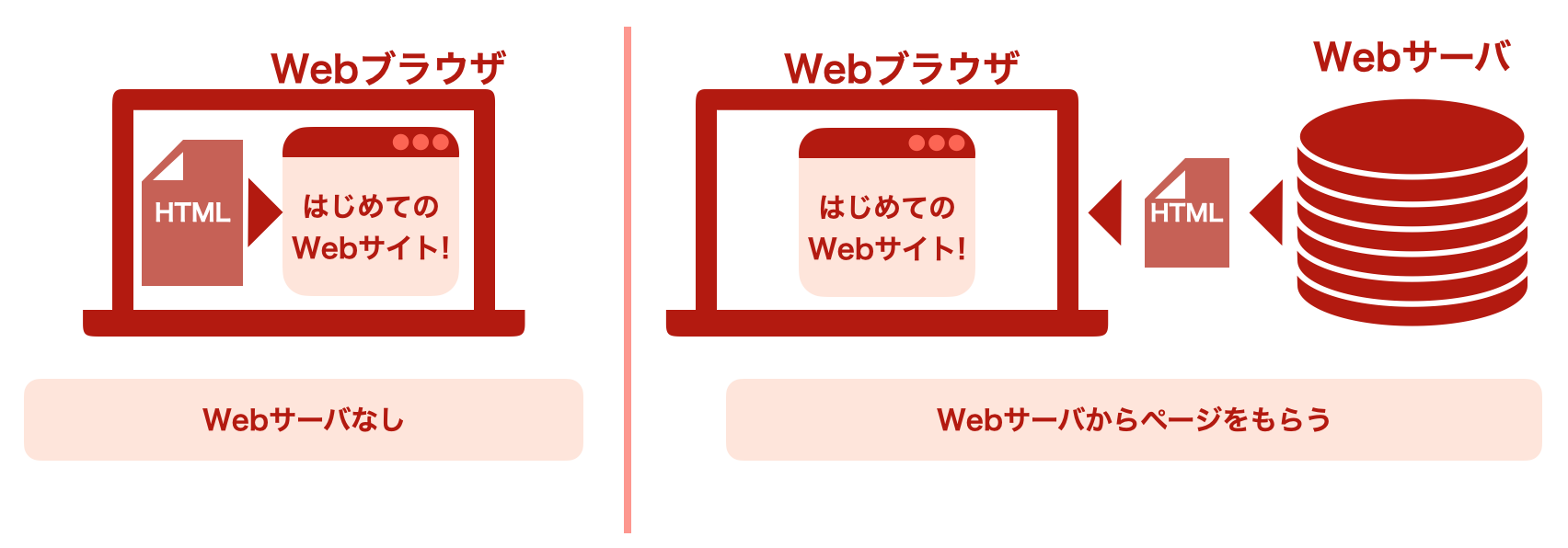
今回はWebサーバの代わりに自分でファイルをWebブラウザにHTMLファイルを表示しましたが、このファイルをブラウザに渡す作業こそがWebサーバが行っていることです. 以下に違いをまとめます.
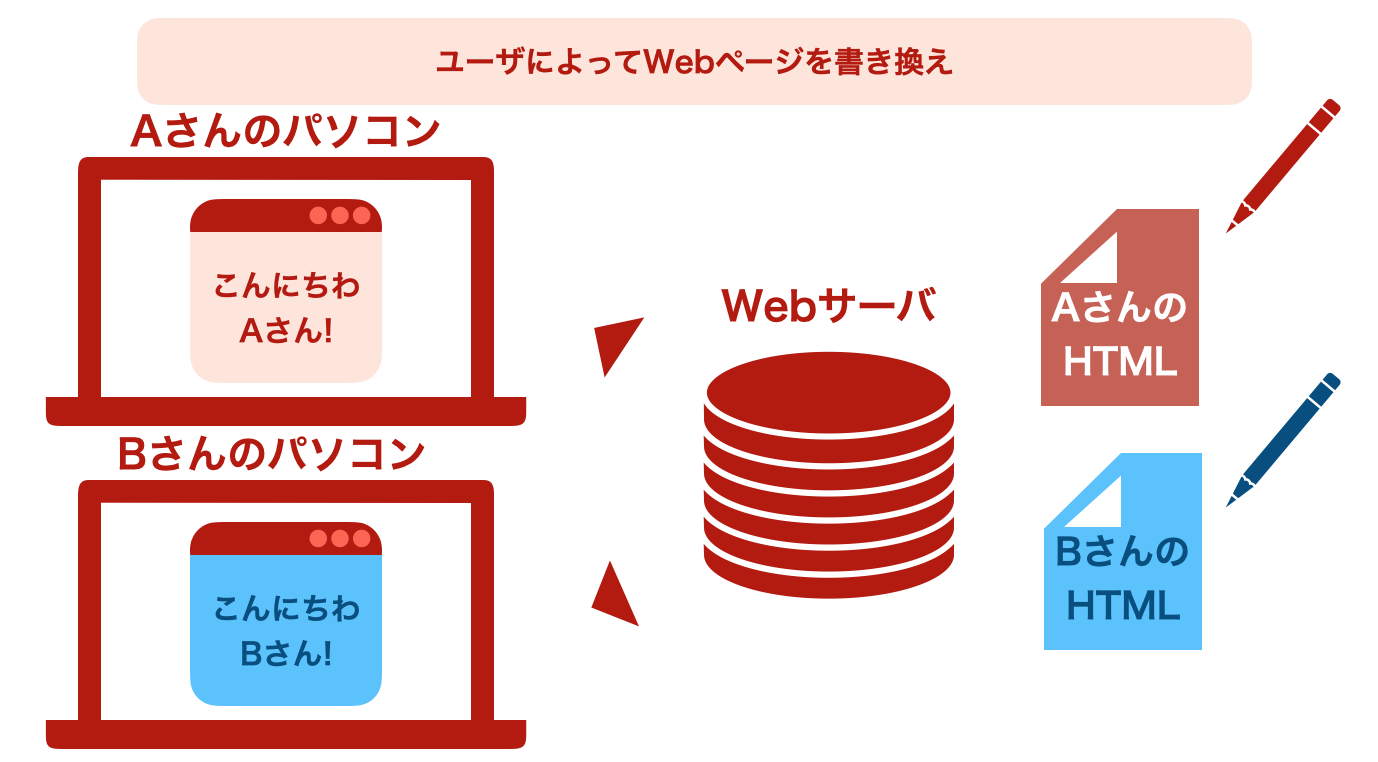
 また自分で今回index.htmlを編集していろいろな表示ができたと思います.しかし、これもWebサーバは行います.WebサーバはHTMLファイルを書き換えてそれぞれの人のページを作る作業もしているのです.このようにWebサーバでは、ページを送り届けたり、それぞれの人の特別なページを用意したりするなど様々な仕事をこなしています.
また自分で今回index.htmlを編集していろいろな表示ができたと思います.しかし、これもWebサーバは行います.WebサーバはHTMLファイルを書き換えてそれぞれの人のページを作る作業もしているのです.このようにWebサーバでは、ページを送り届けたり、それぞれの人の特別なページを用意したりするなど様々な仕事をこなしています.
Webサーバにはページを届ける以外にも様々なことを行っています.
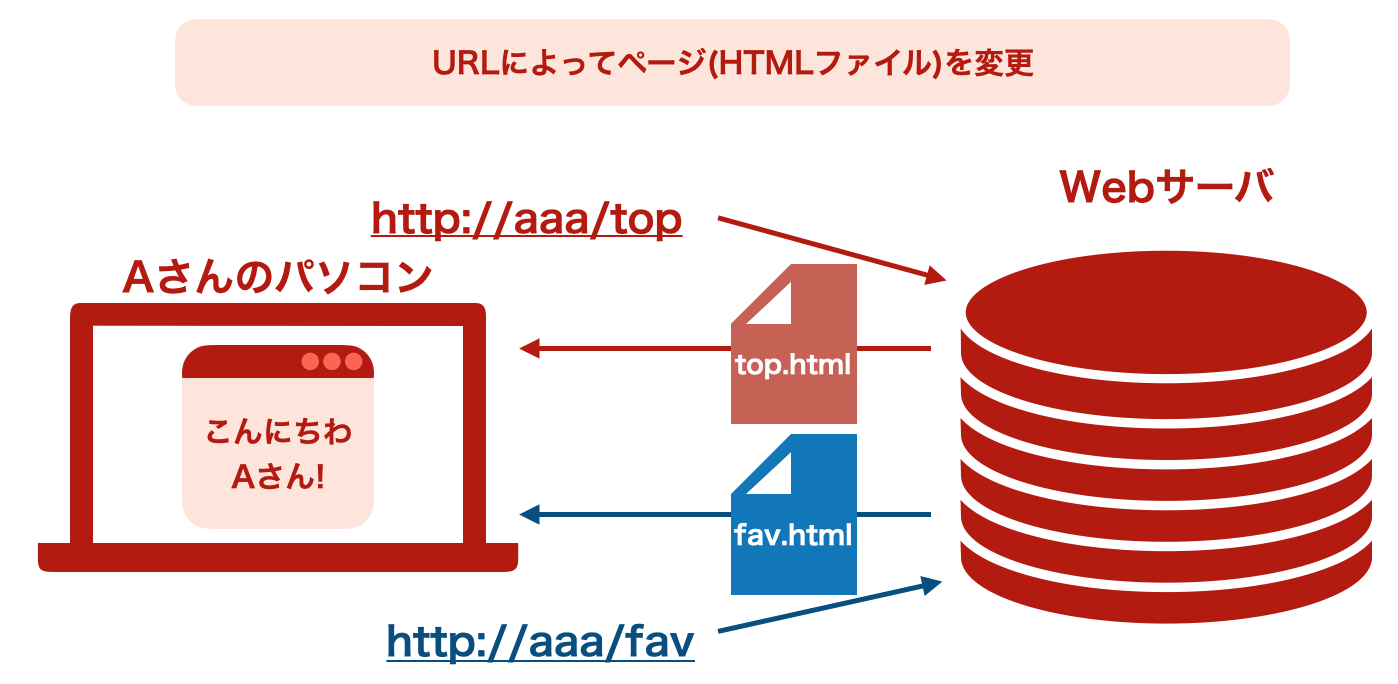
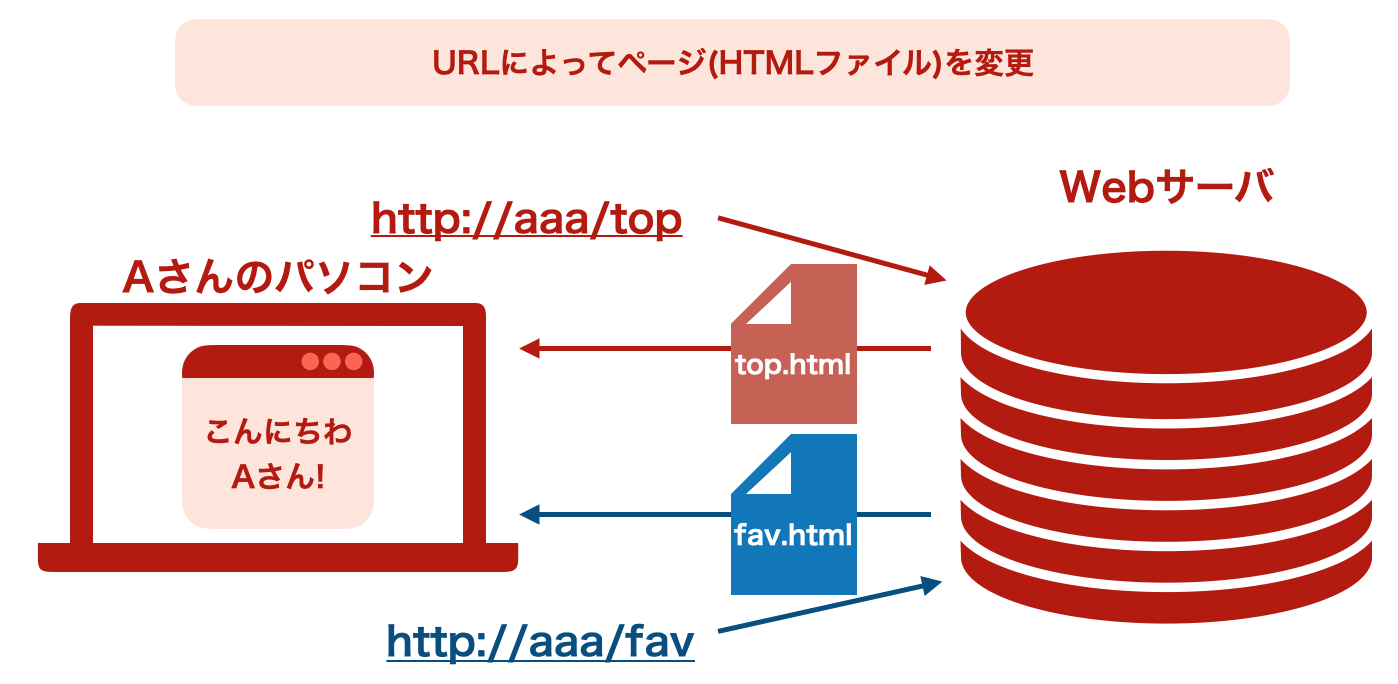
例えば, http://thothchildren.com/topとhttp://thothchildren.com/coworkerでは全く異なったページを送らなくてはなりません. そのためユーザに言われたURLに応じてどのファイルを返すかといった処理もWebサーバが担っています.
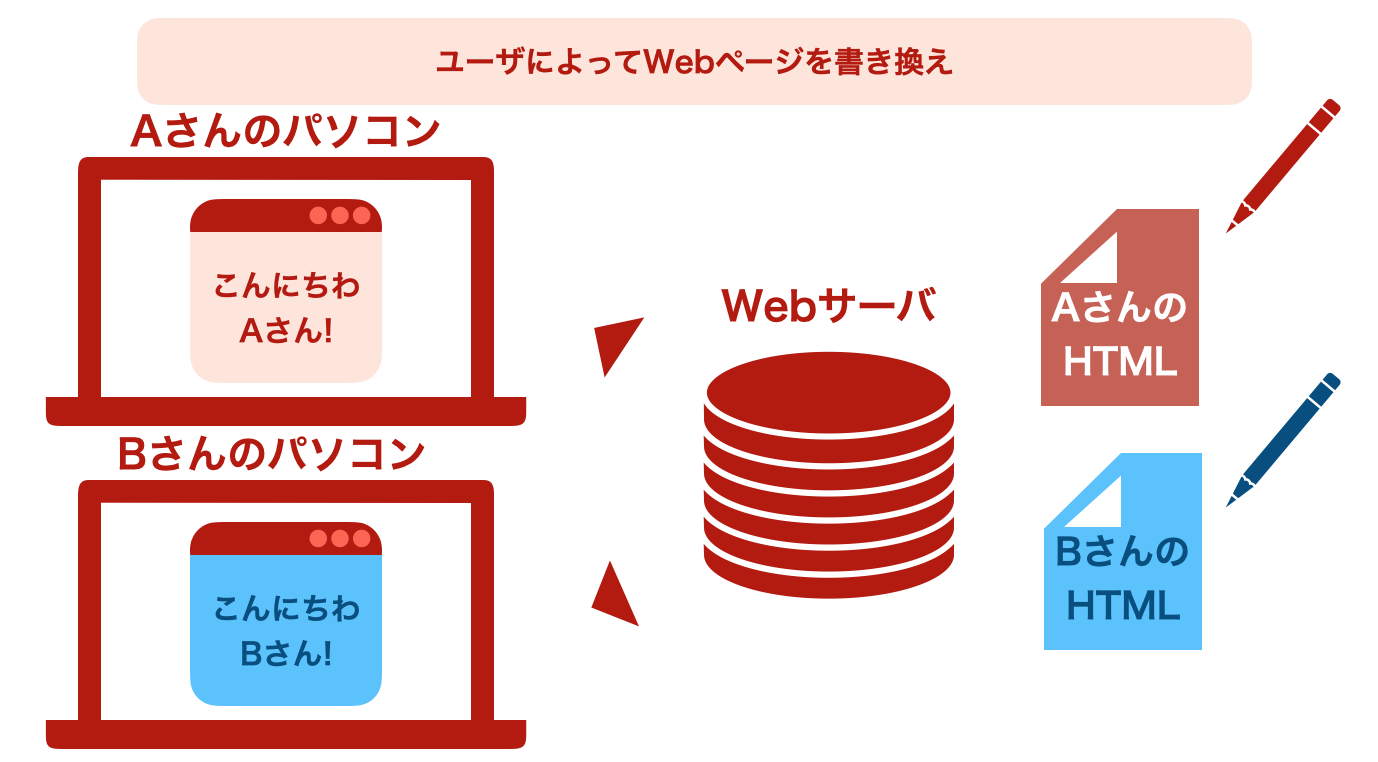
 また人によって挨拶文を変えたかったりもします(例:Aさん!こんにちわ).それも同じように図にすると以下のようなことです.
また人によって挨拶文を変えたかったりもします(例:Aさん!こんにちわ).それも同じように図にすると以下のようなことです.
 今回はWebサーバを立てませんでしたが、Webサーバが何をやっているかを本当に理解する初めの一歩になれば幸いです.
今回はWebサーバを立てませんでしたが、Webサーバが何をやっているかを本当に理解する初めの一歩になれば幸いです.
今回はWebサーバの代わりに自分でファイルをWebブラウザにHTMLファイルを表示しましたが、このファイルをブラウザに渡す作業こそがWebサーバが行っていることです. 以下に違いをまとめます.
Webサーバのありなしの経路の違い

ポイント : Webサーバの仕事
- WebサイトのHTMLなどページをユーザに届ける
- 各ユーザにカスタマイズしたページを作る
- URLに対応したページを返す
- 等々
例えば, http://thothchildren.com/topとhttp://thothchildren.com/coworkerでは全く異なったページを送らなくてはなりません. そのためユーザに言われたURLに応じてどのファイルを返すかといった処理もWebサーバが担っています.
URLに応じて表示するWebサイトを変更

ユーザによってWebサイトの内容を変更

Done